In this article, we’ll discuss How to create an SEO -friendly Website structure? When referring to “Website structure,” you may think of aesthetics or Content arrangement.
However, Website structure is how the pages of your website relate to each other. This includes how other pages are separated from your main page and are divided into topics and folders.
The structure begins with the base, the home page. It then is split into different sections, such as the Contact page and blog page.
Since the structure forms the basis of your site, it is essential to sort it out at the beginning. Similar to a list of tasks, it assists you in tackling multiple issues. A well-designed web structure can help you prepare for SEO success later on.
How to create an SEO -friendly Website structure?

Establish your site hierarchy
If you were building an enormous building, it would be impossible to look at the foundation after completing the construction of the building’s floors. It’s also advisable to plan the layout of your site from the beginning instead of looking into the structure once you’ve completed it.
The order of your Website -or how it organizes each page from the top down- is required to prioritize certain sections and topics.
For example, a section dedicated to your Company’s top-selling products may be placed higher than the page that announces your media releases.
Examine the primary tools that can aid your visitors in converting and generating revenues. There are a variety of simple, general categories that can contain subcategories as well as individual pages.
If, for instance, your business provides various services, one of the categories on the home page must include “services.”
The hierarchy of a Website will look similar to an equilateral pyramid. You can create a simple guide before diving into the various other setup steps for your Website.
Find a structure that matches the URL

The URL structure affects rankings on Google, and simple, easy-to-read URLs aid your site in gaining recognition and qualified traffic.
If users can see words they know in search results and click on them, it will make more of an impression when they make an instant decision to pick one of the results over another.
The URLs are naturally arranged to follow if you’ve created a structure for your SEO-friendly Website. As you’ve laid out a route for visitors to travel and navigate through, URLs are a great way to indicate the place of the page on your Website.
Your URL should reflect the order of your Website by representing the order of the folder. For instance, following the root domain’s name, you could put it in the second or primary Category and then follow it with the page’s name.
Some more developed sites may include an extended set of subfolders and folders. However, the idea is to make a simple URL with easily recognizable keywords.
Choose the appropriate depth of navigation
The structure of your Website determines the difficulty to access a specific section of your Website. If you’re planning to include an essential page, like your contact form, it’s hidden in subfolders and layers; you could frustrate your users and make it difficult for search Engine crawlers to find it.
The click depth or navigation should provide enough options for users without presenting an overwhelming number of categories.
A shallow depth is usually used for the best SEO to give users easy access to the most important pages. However, a mix of breadth and depth for websites is the best.
Avoid an unstructured structure that doesn’t go deeper than a second layer of folders. However, ensure that users reach where they want to go in a couple of steps.
Include “breadcrumbs”
Similar to Hansel and Gretel’s dependable breadcrumb trail, Website breadcrumbs can also assist users in tracking how they got back to an earlier place.
Breadcrumbs are the ordered trail that runs across the top of a Website that can be seen when you move further into the site’s structure. They act as a way to provide information about your location, and search engines are responsive to them.
The route is marked with arrows between each location to indicate where you came from on the current page and how to get back to the homepage. Breadcrumbs provide clear categorization and make navigation more effortless for users.
Breadcrumb navigation improves SEO performance due to the fact that it increases the hierarchy of pages on your Website. It provides Google an accurate overview of the order within your site’s Content, improving its accessibility overall.
Create a header and a footer
Another method to improve your site’s structure is the Website’s header. To ensure seamless navigation, it is necessary to show the primary sections of your site at the top of the page. These are the sections that you chose during the initial plan.
While you may include additional features for your menu or headers, such as dropdown features, the simple-to-follow layout is the most crucial aspect. Basic text links and their corresponding anchors are an effective method of enhancing an SEO strategy.
Text links are effective because search engines can understand their Content. While images have alt text and images have alt text, text links still provide superior results in terms of SEO. This is also true for the footer and header.
It is also recommended to include the Content of your header within your footer so that visitors can choose where they go on your Website. Although this is to index your site, it’s a good idea to add the links to ensure sameness and accessibility.
Do internal linking

The practice of internal linking for the structure of your Website illustrates the connection between your pages and the Content on your Website since crawlers of search engines “crawl” along with one link to another, and even links on your site can provide Google an overall picture of the Content you provide.
If you include links across your blogs and other resources to product pages and recent posts, it creates an outline for visitors to explore.
If you have a related page or useful hyperlink on your site, readers can browse your Website and get closer to buying or converting products.
Your internal structure of links of your Website can help crawlers understand the Content you wish to place on a tower. This can help you rank differently on results pages on search engines for similar Content.
How to create an SEO -friendly Website structure
SEO is crucial for any online Company, yet many do not recognize the importance of search Engine optimization. It must be integrated into the WebsiteWebsite’s design rather than added later. Columnist Marcus Miller has provided complete information on SEO and web design.
Your Website is at the heart of your digital marketing landscape. It is the spot where all digital streams flow to. Of course, organic search is usually the biggest of these traffic sources.
But often, companies don’t consider SEO until after they have had an online presence designed (or revamped), and they have a lot of issues in SEO.
SEO or digital marketing aspect. However, they may appear shiny if the necessary marketing skills aren’t cooked into the design process, and you’re racing in the marketing race with a wooden foot. At the very minimum, facing the prospect of going to the drawing table and losing the money and time.
Top 10 things to optimize for SEO web design
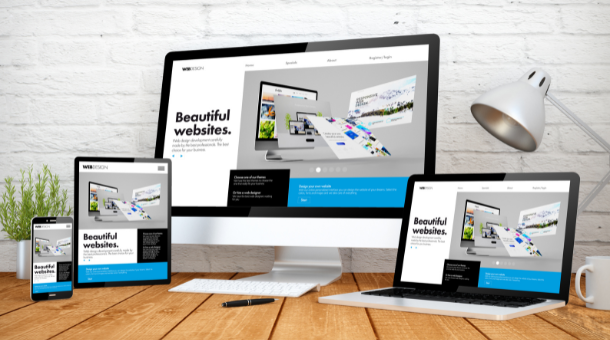
Mobile-friendliness
2021 the majority of all traffic worldwide was mobile-based. In 2025, it is expected that three-quarters of the population will only use smartphones for internet access.
A responsive Website can improve your SEO and ensure your targeted users have an enjoyable experience, regardless of whether they visit your Website via a laptop or mobile.
As you Build your site, ensure that you or your team of developers check that it is compatible with mobile and desktop devices.
This is an important ranking factor because Google announced the responsive mobile update in their algorithms in 2015, which boosted responsive websites within search result pages.
Speed of the Website
As of 2018, your Website’s speed is another factor that is a part of Google’s algorithm. Understandably, no person wants to be dealing with an unresponsive Website that takes forever to load. This is why Google won’t display the site to users.
Things that could affect the speed of your Website can affect your page speed include:
- Webhosting
- File sizes
- Plugins
- Coding/scripts
- Traffic volume
- Your site will receive an entirely different score on both mobile and desktop. It will include a variety of indicators to help you determine ways to improve your Website’s speed and, consequently, the rankability of your site.
Sitemaps
Although Google is very clever, however, it’s never a bad idea to offer Google a hand. That’s precisely what a sitemap does.
A sitemap is a document that contains all your Website’s pages, videos, files, and everything else on your site. They are helpful for websites that have lots of pages, particularly when they’re not all connected to other pages on your site.
This assists Google in crawling and finding your entire web page to ensure they’re all qualified for ranking. In the end, if Google cannot see a Website page, it will probably not bring in the organic search traffic.
Readability
Another crucial ranking factor is readability. If visitors to your site can’t be able to read the text on your Website, you’re not gaining any Value from your business.
Best practices recommend that large bold serif, bold serif, or sans serif fonts be utilized across your site, its headers, and its copy blocks to make sure it’s easy to comprehend.
Names of images in file names
The names of image files are so insignificant that you might not even consider it, but they could be an enormous benefit to your Website’s optimization. So think twice before you name something home-page-header-final-2.jpg.
Instead, you should include keywords and descriptions that will give Google an understanding of what’s included in the picture.
Alt tags
In the same way, it is also necessary for your images to be tagged with alt tags. This is crucial because of a variety of reasons.
One, images appear for more than twenty percent of Google searches. The data suggests that the majority of younger users ( 62 percent) prefer visual search options to other types of technology.
Alt tags allow Google’s algorithm to understand exactly what’s happening with your images. If the image is in line with a user’s query, your photo may be displayed in their results.
Your alt tag should comprise an entire sentence that explains precisely what’s in your image. It should include a capital letter at the start of your sentence. It would help if you also had an asterisk at the end.
It also improves your accessibility overall. Anyone using screen readers to browse your site can comprehend what’s displayed in your images, which allows those with visual impairments to have an excellent user experience.
Navigation on the web
Web developers typically focus on the overall appearance and user experience. Designers and developers are concerned about designing a site’s visual elements and how users interact with them.
They tend to make things as simple as possible, particularly since users using smartphones have long ago outpaced those using desktops or laptops.
Importantly, your site’s navigation provides internal hyperlinks to your most significant feature or product pages.
URL structure
The URL structure must be based on the SEO strategy. Every URL slug should contain the sole web page or blog post’s main keyword.
Do keyword research for every page you intend to incorporate in your site’s design or revamp at the time of launch. Also, do the same thing for every new page you develop as you go along.
This assists Google in knowing what keyword(s) they should rank your page for while keeping your Website easily accessible.
Because most targeted keywords are just one or two words, this ensures that your URL slugs are simple to remember and enter in a URL search box if someone is searching for a specific web page.
Metadata
The metadata (or metadata) comprises things such as your title tags and meta descriptions. This is what is displayed within Google searches.
Because 36 percent of SEO experts consider this the most significant SEO factor, ensure that your metadata is optimized correctly.
Meta description and title tags must contain your post’s or page’s primary keyword, which will further improve your SEO.
Your title tag should have a maximum of 60 characters, and your meta description should have a maximum length of 160 characters.
Indexable Content
Suppose a computer can quickly crawl through a site, effortlessly going through, reading, and comprehending the Content of every page on the site.
In that case, it’s considered an SEO-friendly Website, and the likelihood of pages showing up on search engines’ results pages is much greater.
To make the Website crawlable, the primary Content of each page must be written in HTML text format since it is the most straightforward method for Google to know the page’s purpose.
How to create an SEO -friendly Website structure Step By Step Guide?
-
Reviewing the State of Mobile SEO
The initial step before randomly optimizing a site should be a brief SEO review (also known as an SEO audit). What’s the status quo? To allow a Website to be ranked well in the present, it must function well and be user-friendly for mobile phones.
A mobile subdomain isn’t suggested for this site. This is a distinct domain where only some from the desktop counterpart of the domain are displayed.
The issue is that two domains equal twice the work. Each time you make a change within the Content, include an offer or introduce a new Service, you’ll need to complete this task on two separate pages. This is not the best solution!
- Technology test
A well-designed and functional Website is the most significant challenge in mobile SEO. With a responsive Website, you’ve taken the first step and are headed in an appropriate direction. However, it is important to be continually enhanced.
When conducting An SEO inspection, a site is scrutinized for the most important causes of errors. Information structure and internal links need to be checked and verified here.
Another crucial aspect of mobile SEO is the speedy loading time of pages. This instrument called Page Speed Insights, created by Google, allows you to find the WebsiteWebsite’s score and issues.
It also provides instructions for resolving issues. The longer the loading time, the greater the chance that users will be bounced off. A few milliseconds could be the difference.
If the Website is not loading quickly, it could be helpful to shrink the size of images and use fast-loading formats like WEBP. In the ideal scenario, there should be two files: only one CSS and only one JavaScript file.
-
Usability: A great experience even on a tiny screen
Usability, i.e. user-friendliness, has been one of the top factors ever since the launch of the Page Experience update. The only method to get an extended dwell time and, as a result, the lowest bounce rate.
Analyzing your WebsiteWebsite’s usability and optimization is a method of analyzing usability and provides data-driven results.
To optimize mobile devices specifically, it should be noted that the screen size is smaller (in contrast to desktops and tablets), and buttons and font size must be carefully modified.
The design might also need to be altered. Tables, for instance, must not be too large to display on mobile devices fully.
-
Local SEO
Optimizing your mobile site for mobile devices should not stop with your site’s own. Local SEO is important for mobile-friendly search. People are constantly in a hurry and want to get answers fast using their smartphones.
What is the next meal scheduled to be? What is your favorite restaurant? Is there a new restaurant? When does the grocery store open?
Businesses should regularly improve the quality of their Google My Business profile and keep their current information, including photos, services, and information.
HELPFUL TOOLS FOR MOBILE OPTIMIZATION
Are you interested in knowing how the version for mobile of your site is performing in terms of usability? Alongside the tool to test the speed of your Website, We’ve selected two tools to assist in optimizing the mobile version of your Website.
This Google Mobile Optimization Test tool is exactly what it claims in the description. In this tool, you can input an URL for your site and see if everything is functioning correctly while on the move.
It’s not obvious, but you will not receive any suggestions for optimizing or other tips. If you can access Google Search Console, you can view websites that aren’t loaded.
Google Search Console Google Search Console helps optimize the mobile version of Google’s Website. The “Mobile Usability” feature identifies numerous errors that could cause problems when using mobile devices. Be sure to review your site often, mainly if you create new pages or publish frequent blog posts.
Breadcrumbs and SEO: what you need to know
A breadcrumb is a tiny text path usually located at the top of the page to indicate the location of the Website. On Mobiteam.de, for instance, the path you are on now is Home>Blog>What is a Breadcrumb and how can you improve SEO.
This breadcrumb trail will immediately show exactly where you are. Each step is clickable until you get back to the home page.
Why is this kind of tool for navigation called a breadcrumb? If Hansel and Gretel were out in the woodlands, Hansel put breadcrumbs on the ground to ensure they could get back home in the event of getting lost. The breadcrumbs later became the basis for the breadcrumbs we find on our websites today.
Breadcrumbs can also be found on Google result pages. The breadcrumbs that appear in search results offer users a clear overview of the location where your page is on your Website.
Benefits of breadcrumbs
- Google is a fan of them.
- Visitors love breadcrumbs. However, Google too. Breadcrumbs offer Google an additional method of finding out how your site is constructed; however, as mentioned in the past, Google may also use your breadcrumbs as part of the results of searches, making your results more appealing to searchers. To increase the likelihood of your breadcrumbs showing up on Google, it is necessary to include structured information.
- They can enhance the user experience.
People hate being lost. When faced with a new place, people usually explore the area in search of familiar landmarks or objects – as is the case of websites.
It is essential to satisfy your visitors and minimize friction to the maximum extent possible. Breadcrumbs can improve your user experience because they’re a standard interface component that instantly shows people the way out. There’s no need to press to return!
They reduce bounce rates.
Very few people visit a Website through the homepage. It’s about natural searches. So, any page on your Website could serve as the entryway.
It would help if you found a way for these users to navigate to other sections of your site if the chosen page isn’t meeting visitors’ requirements.
Breadcrumbs can reduce bounce rates since you’re giving users a different way to explore your site. Wouldn’t you rather for a user to go to your home page rather than to Google?
How to add Breadcrumbs?
There are a variety of ways to add breadcrumbs to your Website. If you’re using WordPress, it is possible to use one of the breadcrumbs plugins.
If you’re using an alternative CMS, the procedure will be different. You can also include them in your code manually.
If you want them to show up within Google outcomes, you must utilize organized data in a manner Google can comprehend. There is more information on this subject in Google’s developer manual regarding breadcrumbs
F.A.Q. About how to design an SEO web structure that is SEO-friendly?
What is a good Website structure?
We’ve established the ideal structure of your Website. It will: Group topically related Content. Highlight your most important pages. Keep Content simple and organized in a logical hierarchy.05-Apr-2021
How do you implement breadcrumbs?
Step 1: We simply add aria-label=”breadcrumb” to the nav element.
Step 2: We next add class=”breadcrumb-item” in the list elements.
Step 3: Add class=”breadcrumb-item active” in the current list element.
Do web designers know SEO?
To improve their SEO skills, web designers must understand more of the commercial aspect of websites. Beyond creating amazing web designs, Web designers must always be aware of the fundamental SEO tips that could bring about positive changes to their overall web design process.
Does mobile optimization affect SEO?
Mobile-friendly is a factor in SEO. It’s an important ranking signal for both Google and Bing’s algorithm once it discovers that a person is using a mobile device. Sites that are mobile-friendly generally overtake non-mobile-friendly websites in mobile-friendly search results.
Why is mobile optimization important in SEO?
The mobile search Engine optimization process is optimizing your site to ensure that it displays correctly and works well for mobile phones.
It can help you get an improved ranking on results pages of search engines (SERPs) and a higher percentage of natural traffic.